Entdecker-Widget
Mit diesem Tool können interaktive Touren, POIs, Attraktionen und vieles mehr in eine Webseite eingebunden werden.
Es werden verschiedene touristische Inhalte aus der BayernCloud Tourismus angezeigt – ohne sich um die Aktualisierung dieser Daten kümmern zu müssen.
Denn das Entdecker-Widget aktualisiert sich automatisch mit den aktuellen Informationen aus der BayernCloud Tourismus.
Anwendungsmöglichkeiten des Widgets
Die Vorteile des Entdecker-Widgets sind vielfältig und können von touristischen Destinationen und Leistungsträgern gleichermaßen genutzt werden.
- Wir möchten alle Attraktionen rund um unser Hotel präsentieren
- Wir möchten ein Widget, um alle Touren in unserer Region darzustellen
- Wir möchten ein Widget, um sowohl Touren als auch POIs in unserer Destination zu präsentieren

 Demo-Vorschau des Entdecker-Widgets
Demo-Vorschau des Entdecker-Widgets
Die untenstehende Vorschau zeigt exemplarisch, wie das Entdecker-Widget auf einer Webseite eingebunden werden kann. Zur Veranschaulichung werden lediglich einige wenige Datensätze genutzt. In eurer individuellen Widget-Einbindung entscheidet ihr individuell über die BayernCloud Tourismus, welche Inhalte ausgespielt werden – z. B. bestimmte Kategorien wie Attraktionen, Touren oder Cafés.
Konfiguration Endpunkt
Für die Konfiguration des Entdecker-Widgets muss zuerst eine Sammlung in der BayernCloud Tourismus angelegt werden.
Damit diese in den Endpunkt des Widgets eingefügt werden kann, ist ein API-Token notwendig.
Kontaktiert uns gerne, wenn ihr einen Zugang braucht.
Datensatzauswahl
Im Anschluss müssen die gewünschten Datensätze für das Entdecker-Widget festgelegt werden.
Dies kann sowohl mit einer Inhaltssammlung als auch einer gespeicherten Suche erfolgen.
Ein ausführliches Video für Filtern & Speichern von Inhalten ist unter Anleitungen zu finden.
Inhaltssammlung
Ideal für statische Inhalte wie Top-Sehenswürdigkeiten. Du bestimmst was angezeigt wird.
Datensatzanzahl bleibt konstant, Inhalte werden aktualisiert.
- Auswählen der gewünschten Datensätze.
- Mit Klick auf das Plus-Symboldie Sammlung anlegen.
- Titel vergeben und Suche speichern.
- Auf Inhaltssammlungklicken.
- Mit dem Pfeil bearbeiten und Über API abrufbaranklicken
- Mit dem blauen Hakendie Änderungen übernehmen.
- Die Inhalte können auch sortiert angezeigt werden:
- Auswählen der Listenansicht
- Sortierung anpassen auswählen
- Vor dem Datensatz escheinen drei Striche, mit diesen kann der Datensatz verschoben werden
- In der Inhaltssammlung befindet sich rechts oben ein Auge-Symbol. Hier kann das Widget in die Zwischenablage gespeichert werden.
- Neues Fenster öffnen und in der URL Zeile den kopierten Link einfügen.
- Entertaste drücken und es öffnet sich das Entdecker-Widget.
Konfiguration Entdecker-Widget

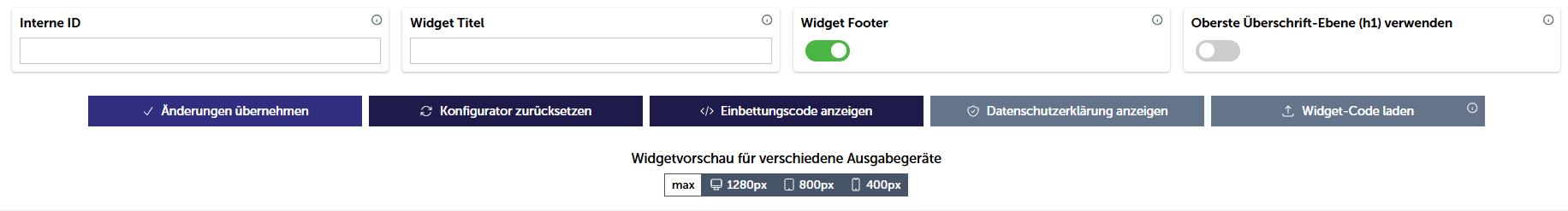
Interne ID
Eine unsichtbare interne Bezeichnung f�ür das Widget. Kann für individuelle CSS- oder JavaScript-Anpassungen verwendet werden.
Widget Titel
Der Widget-Titel erscheint als Überschrift direkt über der Ansicht des Entdecker-Widgets.
Widget Footer
Mit dem Widget Footer wird unterhalb der Karte eine Fußzeile mit der Bayern Tourismus Marketing GmbH als Datenquelle gekennzeichnet.
Überschrift H1 verwenden
Bestimmt, ob die Hauptüberschrift im Widget verwendet wird, das heißt, ob im HTML eine H1-Überschrift verwendet wird. Sonst startet das Widget mit einer H2-Überschrift.
Achtung: Auf einer Webseite sollte es nur eine H1-Überschrift geben.
Einbinden des Entdecker-Widgets
Kontinuierliche Verbesserung
Um einen sichtbaren Mehrwert zu bieten, bemühen wir uns kontinuierlich um die Verbesserung und Weiterentwicklung neuer Funktionen für das Entdecker-Widget. Denn die Möglichkeit, umfangreiche touristische Informationen nahtlos in Webseiten zu integrieren, ohne sich regelmäßig um die Aktualität der Daten kümmern zu müssen, erfüllt die Bedürfnisse von Gästen wie Webseite-Betreiber gleichermaßen.
Dafür werden qualitativ hochwertige Datensätze benötigt. Nur eine hohe Datenqualität bietet relevante und hilfreiche Informationen und steigert dadurch die Zufriedenheit von Gästen und Einheimischen, die diese in Anspruch nehmen. Jetzt gilt es gemeinsam die Datenqualität weiter auszubauen.
