Interaktives Kartenwidget
Anwendungsmöglichkeiten des Widgets
Unser interaktives Kartenwidget ermöglicht es euch, eine vielfältige Auswahl touristischer Elemente aus der BayernCloud Tourismus auf eurer Webseite zu präsentieren – ganz ohne den Aufwand manueller Aktualisierungen.
Das Widget kann kostenfrei von bayerischen Destinationen und Leistungsträgern genutzt werden.
Hauptfunktionen
Visuelle Übersicht
Zeigt Sehenswürdigkeiten, Attraktionen und Aktivitäten auf der interaktiven Karte.
Flexible Filteroptionen
Passt die Anzeige mit verschiedenen Filtern an die Bedürfnisse eurer Zielgruppe an.
Automatische Updates
Daten werden automatisch aktualisiert, ohne dass manuelle Eingriffe nötig sind.
Responsive Design
Das Widget passt sich optimal an verschiedene Bildschirmgrößen an.
Konfiguration Endpunkt
Für die Konfiguration des Kartenwidget muss zuerst eine Sammlung in der BayernCloud Tourismus angelegt werden.
Damit diese in den Endpunkt des Widgets eingefügt werden kann, ist ein API-Token notwendig.
Kontaktiert uns gerne, wenn ihr einen Zugang braucht.
Ihr seid technischer Dienstleister und möchtet das Widget für eine Destination oder Leistungsträger einbinden? Dann kontaktiert uns gerne.
Datensatzauswahl
Die gewünschten Datensätze müssen für das Kartenwidget festgelegt werden.
Dies kann sowohl mit einer Inhaltssammlung als auch einer gespeicherten Suche erfolgen.
Ein ausführliches Video für Filtern & Speichern von Inhalten ist unter Anleitungen zur Datenpflege zu finden.
Inhaltssammlung
Ideal für statische Inhalte wie Top-Sehenswürdigkeiten. Du bestimmst was angezeigt wird.
Datensatzanzahl bleibt konstant, Inhalte werden aktualisiert.
- Auswählen der gewünschten Datensätze.
- Mit Klick auf das Plus-Symboldie Sammlung anlegen.
- Titel vergeben und Suche speichern.
- Auf Inhaltssammlungklicken.
- Mit dem Pfeil bearbeiten und Über API abrufbaranklicken
- Mit dem blauen Hakendie Änderungen übernehmen.
- Die Inhalte können auch sortiert angezeigt werden:
- Auswählen der Listenansicht
- Sortierung anpassen auswählen
- Vor dem Datensatz escheinen drei Striche, mit diesen kann der Datensatz verschoben werden
- In der Inhaltssammlung befindet sich rechts oben ein Auge-Symbol. Hier kann das Widget in die Zwischenablage gespeichert werden.
- Neues Fenster öffnen und in der URL Zeile den kopierten Link einfügen.
- Entertaste drücken und es öffnet sich das Entdecker-Widget.
Konfiguration Kartenwidget

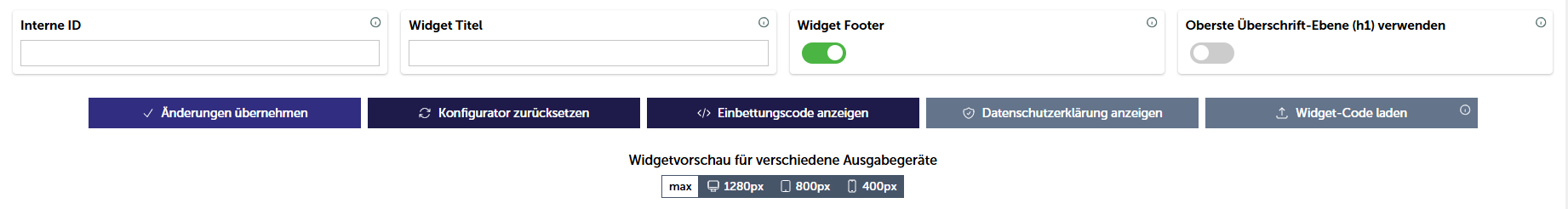
Widget ID
Eine unsichtbare interne Bezeichnung für das Widget. Kann für individuelle CSS- oder JavaScript-Anpassungen verwendet werden.
Widget Titel
Die Überschrift, die oberhalb des Widgets angezeigt wird.
Widget Footer
Mit dem Widget Footer wird unterhalb der Karte eine Fußzeile mit der Bayern Tourismus Marketing GmbH als Datenquelle gekennzeichnet.
Überschrift H1 verwenden
Bestimmt, ob die Hauptüberschrift im Widget verwendet wird, das heißt, ob im HTML eine H1-Überschrift verwendet wird. Sonst startet das Widget mit einer H2-Überschrift.
Achtung: Auf einer Webseite sollte es nur eine H1-Überschrift geben.
Einbinden des Kartenwidgets
Jede Webseite, die ein Widget der BayernCloud Tourismus verwendet, sollte einen Hinweis in die jeweilige Datenschutzerklärung aufnehmen. Bitte berücksichtigt, dass der untenstehende Textvorschlag ohne Gewähr zur Verfügung gestellt wird. Die BayTM kann dazu keine Rechtberatung geben und keine Haftung für Rechtsgültigkeit übernehmen. Es liegt in der Verantwortung des Benutzers den Text rechtlich prüfen und an die spezifischen Umstände anpassen zu lassen.
Den Textvorschlag für den erforderlichen Datenschutzhinweis auf eurer Webseite findet ihr hier: Datenschutzhinweis
Use-Cases

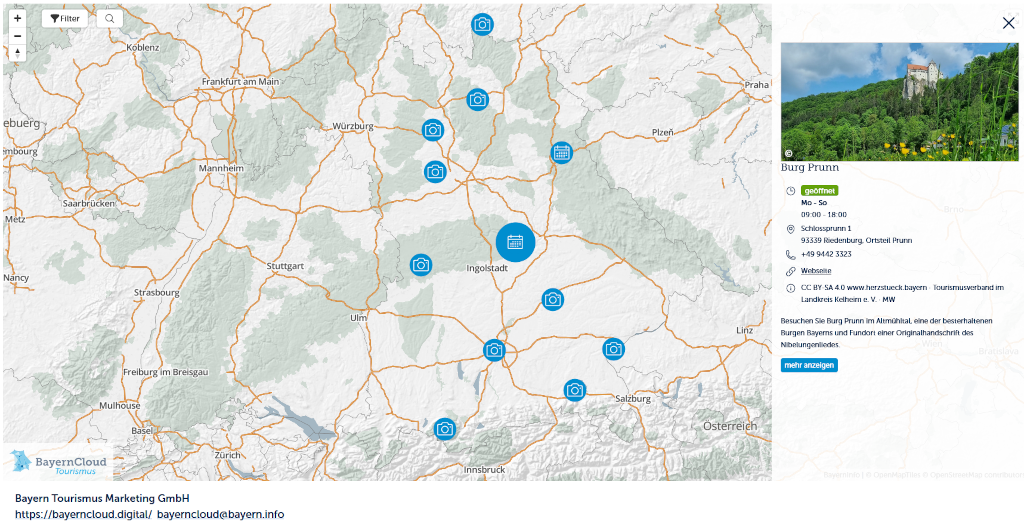
 Live-Demo Kartenwidget
Live-Demo Kartenwidget
Testet die Funktionen des Kartenwidget direkt in unserer Live-Demo.
Live-Demo Kartenwidget (Stand 24.02.2025)
 Webseite des Blauen Gockel – Bauernhof- und Landurlaub e.V.
Webseite des Blauen Gockel – Bauernhof- und Landurlaub e.V.
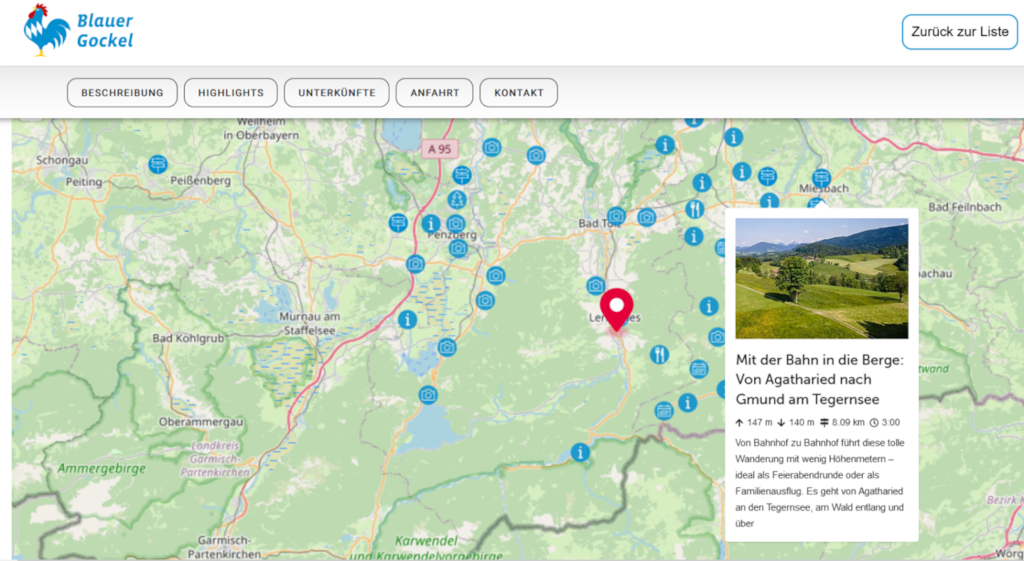
Das Kartenwidget findet bereits Anwendung auf der Webseite des Blauen Gockel, um Attraktionen und Touren in der Nähe der Unterkünfte anzuzeigen.
Es greift stets auf die aktuellen Daten aus der BayernCloud Tourismus zu und muss daher nicht weiter gepflegt werden.
Das spart nicht nur Zeit, sondern gewährleistet auch, dass das Karten-Widget immer auf dem neuesten Stand ist.

Einbindung auf der BlauenGockel Webseite (Stand 15.03.2024)

 Integration auf erlebe.bayern
Integration auf erlebe.bayern
Kürzlich wurden auch die ersten Einbindungen auf erlebe.bayern implementiert. Dort wurden Informationsseiten zu verschiedenen Ausflugszielen in Bayern mit der interaktiven Karte ergänzt.
Beispiele:
- 16 Schlösser in Bayern
- 12 extravagante Museen
- 13 Thermen in Bayern
- Erlebnisbad in Bayern – 7 Tipps
- Passau Sehenswürdigkeiten und Erlebnisse: 10 Tipps

Einbindung auf erlebe.bayern Webseite (Stand 15.03.2024)
Fazit
Wir arbeiten kontinuierlich daran, das Kartenwidget zu verbessern und neue Funktionen zu entwickeln, um Ihnen einen noch größeren Mehrwert zu bieten.
Der Schlüssel zum Erfolg liegt in hochwertigen Datensätzen . Qualitativ hochwertige Daten liefern relevante und nützliche Informationen, die die Zufriedenheit von Gästen und Einheimischen steigern.
Lasst uns gemeinsam daran arbeiten, die Datenqualität weiter zu verbessern und das volle Potenzial des Kartenwidgets auszuschöpfen.
